فهرست مطالب:
10 راه برای افزایش سرعت وب سایت شما – و بهبود تبدیل 7٪
فکر میکنید سرعت وبسایت شما زیاد مهم نیست؟
دوباره فکر کنید
هر ثانیه تاخیر در لود صفحه برابر است با:
- 11% نمایش صفحه کمتر
- 16% کاهش رضایت مشتری
- 7% کاهش در ارتباط (source: Aberdeen Group)
آمازون هم به این مشکل پی برد و با افزایش هر 100 میلی ثانیه 1% سود شرکتش را افزایش داد.
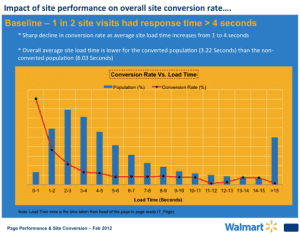
شرکت Walmart با انجام این عمل برای هر ثانیه 2درصد بازخوردش را افزایش داد.

فقط این نیست یک تحقیق شرکت Akamai نشان داد که:
- 47% مردم انتظار دارد صفحات وب کمتر از دو ثانیه باز شود
- 40% اگر لود صفحه بیشتر از 3 ثانیه طول بکشید از دیدن آن صفجه صرف نظر میکنند
- 52% مردم میگوید بازشدن سریع صفحات تجارت الکترونیک خیلی تاثیر زیادی در بازخورد خریدشان دارد
اما طبق گزارش Radware میانگین لود صفحات وب 22% بیشتر شده است که الان 7.72 ثانیه شده است که خیلی از آن آمار 2 ثانیه بیشتر است
1. Minimize HTTP Requests
وقتی که صفحه وب باز می شود مروگر مجبور می شود برای هر نوع سند یک درخواست ای ارسال کند این اسناد میتواند images, stylesheets, scripts, Flash, etc باشد. حالا ما برای افزایش سرعت لود این درخواست ها را کاهش دهیم.
2. Reduce server response time
بهترین حالت برای یک سرور معمولی سرعت پاسخگویی زیر 200 میلی ثانیه هست ولی بعضی مواقع این سرعت پاسخ گویی با توجه به مشکلات داخلی سرور افزایش پیدا میکند و خروجی باعث کاهش سرعت لود صفحات می شود.
3. Enable compression
صفحات بزرگ با سایز بالای 100 کیلوبایت عموما باعث کاهش سرعت لود می شود یک از بهترین تکنولوژی ها برای کاهش آن استفاده از فشرده سازی هست مثلا Gzip
4. Enable browser caching
وقتی شما به صورت مداوم از یک سایتی بازدید میکنید یک سری از اسناد به صورت تکراری در مرورگر شما لود می شوند پس نیازی به لود دوباره آنها و یا درخواست دوباره آنها به سرور نیست میتوانند توسط مرورگر کش شده و دوباره استفاده شوند.
5. Minify Resources
بعضی از ادیتور ها به صورت پیش فرض کدهای اضافی به صفحه اضافه میکنند و یا دخل صفحه وب کلی اطلاعات اضافه هست که شما به عنوان خواننده وب سایت نیازی به دیدن آنها ندارید و در عمل تاثیری بر خروجی صفحه ندارند پس این کدها میتوانند به صورت فشرده شده به کاربر نشان داده شوند.
6. Optimize images
واقعیت این است که وقتی بحث صفحه وب هست لزومی نیست تصاویر را با بیشترین کیفیت و حجم اصلی نشان دهیم. پس اگر تصاویر را بهینه کنیم کاربر این تغییرات را به سختی مشاهده خواهد کرد و یا شاید اصلا متوجه بهینه شدن تصویر نشود.
با بهینه کردن تصویر برای وب میتوان حجم یک تصویر را تا 90% کاهش داد.
7. Optimize CSS Delivery
صفحات وب از استایل های تشکیل شده است که دو نوع مختلف دارد؛ یکی Inline دومی external.
در حالت عادی نوع خارجی آن بیشتر توصیه می شود چون باعث کاهش کد و حجم صفحات می شود. پس گذاشتن تمامی استایل ها در یک فایل و بهینه کردن آن باعث افزایش سرعت صفحه وب شما خواهد شد.
8. Prioritize above-the-fold content
تک فایلی کردن لود استایل ها درسته باعث افزایش سرعت ولی میتوان با اولویت بندی کردن لود صفحات باعث افزایش سرعت صفحات شد یعنی در لود اولیه اول بخش های بالایی لود شود و در ادامه بخش های دیگر.
9. Reduce the number of plugins you use on your site
وجود تعداد بیشتر پلاگین ها نه تنها باعث کاهش سرعت لود می شود بلکه دربعضی موارد باعث بروز مشکلات امنیتی در سایت نیز میگردد.
10. Reduce redirects
Redirects ها باعث افزایش درخواست و افزایش لود صفحات می شود پس حدالامکان جلوی ریدارکت اضافی صفحات خودتان را بگیرید.